Revisado 25/03/2018
O CCO (Centro de Controle Operacional) é o local onde é realizado o monitoramento e controle do tráfego da ferrovia.
Neste Centro, os Controladores e Trafego conseguem acompanhar a movimentação dos trens através de sensores espalhados pela ferrovia, gerenciar a sinalização e AMVs da via.
Neste vídeos da MRS e da REFER(Portugal) explicam um pouco mais sobre o CCO em uma ferrovia:
CCO - MRS
CCO - REFER(Portugal)
Como o CCO tem muitos recursos, nesse primeiro artigo ver como desenhar o Painel Sinótico da ferrovia, criar no JMRI o painel do CCO e incluir as chaves para acionamento dos AMVs.
1. Controle dos AMVs
Para acionar os AMV’s estou utilizando Servos 9G com a Interface Configurável para 48 Controles CRMI.
Interface Configurável 48 Portas CMRI + Modulo Entrada 4021
+ Módulo Saída 16 Servos I2C + Módulo Saída 74HC595
Servos 9G que serão utilizados na maquete
Nesta primeira etapa estou configurando 8 AMVs que já configurei no JMRI com os nomes Centiolandia_01 a Centiolandia_08. Centiolandia é o nome fictício da comunidade da minha maquete onde estão os 8 AMVs.
Para ter maiores informações sobre a Interface Configurável para 48 Controles CRM e como configurar os AMVs no JMRI de uma olhada nesse artigo:
2. Painel CCO no JMRI
Antes de criarmos nosso painel no JMRI precisamos “desenhar” o layout da ferrovia, ele feito no CorelDraw ou mesmo o Paint do Windows. Eu prefiro utilizar o Corel pois alem do desenho do Layout consigo detalhar outros elementos do painel.
O formato do arquivo pode ser GIG, JPG ou BMP, pessoalmente prefiro o JPG pela melhor qualidade da imagem em relação ao tamanho do arquivo.
2.1. Convertendo o Layout da sua Ferrovia em um Painel Sinótico
Para desenhar o painel sinótico da sua ferrovia, basicamente “esticamos” o layout em única linha... Opa... meu layout é um oval não tem como “esticar”... Tem sim!!! Você faz um “corte imaginário” no seu layout como se ele fosse ponto a ponto e desta forma consegue representa-lo como uma reta.
Vou mostrar passo a passo como fiz o painel sinótico da minha maquete:
2.1.1. Layout Original
Este é o layout atual da minha maquete, ele representa a ligação de duas cidades fictícias Sheykcity e Centiolandia.
A linha curva no canto inferior esquerdo que interliga as duas cidades será meu corte, como se ela não existisse. Assim tenho um layout ponto a ponto.
Por enquanto apenas os trilhos de Centiolandia foram todos assentados, então meu diagrama vai detalhar apenas essa parte da maquete.
2.1.2. Convertendo o Layout em Linha
Primeiro, vamos pegar no layout as partes do layout que precisamos colocar em linha (1), (2) e (3):
Em seguida colocamos as partes selecionada em linha
Agora vamos seguir os seguintes critérios:
a. As linhas que representam os trilhos e pátios devem ser retas, horizontais e paralelas.
b. A ligação dos AMVs é deve ser feita com uma linha em ângulo determinado, eu uso 45º.
c. O comprimento das linhas do painel sinótico não precisa ser proporcional as comprimento das linhas do layout.
Seguindo as três regras a o painel sinótico desta parte do meu layout ficou assim:
2.1.4. Para completar vamos adicionar a numeração dos AMVs seguindo em sequencia da esquerda para direita e o nome do cidade/local. Opcionalmente você pode colocar alguns nomes para as linhas, mas cuidados com a poluição visual! Utilize letras bem pequenas para isso.
Observe que AMV 8 não segue a sequencia citada. Como ele faz a seleção da linha do depósito de locomotivas optei em utilizar a sequencia de 1 a 7 para as linhas de manobras com vagões e por ultimo esse AMV.
2.1.5. Finalizando a Imagem do Painel Sinótico
No CorelDraw desenhei todo fundo do painel, inclusive as chaves seletoras de posição dos AMVs e salvei o arquivo com uma resolução de 800x637 para não ocupar a tela inteira (Uso meu monitor com resolução 1366x768).
Você não precisa desenhar as chaves seletoras na imagem do seu painel, o JMRI tem algumas imagens que você pode adicionar ao seu painel.
Caso tenha o CorelDraw segue o link do arquivo deste painel: PainelJMRI_v1
Falando sobre as chaves seletoras, eu identifiquei no desenho a posições das chaves conforme a direção de cada AMV (Veja imagem abaixo os AMVs 4 e 5) com as posições C - Closed (Passagem Direta) e T - Thorwn (Desvio Linha).
Com o desenho do Painel Sinótico pronto vamos criar o painel no JMRI.
2.2. Criando o Painel no JMRI
2.2.1. Abra o Panel Pro do JMRI e vá no opção “Panes / New Panel / Panel Editor”:
Serão abertas duas janelas, uma maior ao fundo com o Painel que está sendo criado e outro menor com algumas opções de edição do painel. Vamos chamar essa janela menor de Opções de Edição.
Telas de Edição de Painéis do JMRI
2.2.2. Nome / Título do Painel
A primeira coisa que vamos fazer é definir um título para o Painel, para isso clique no botão “Set Panel Name” da janela de Opções de Edição (1).
Será aberta uma caixa para que você digite o nome do Painel, no exemplo digitei Minha Ferrovia, para concluir clique no botão “OK”.
Observe que o nome informado será exibido na parte superior da janela do Painel.
2.2.3. Adicionando o Fundo ao Painel (Backgroud)
Na janela de Opções de Edição, clique na caixa “Select the type of icon to add to panel:” (1) e escolha a opção “Backgroud”.
Para localizar a imagem que foi criada para fundo do painel vamos clicar no menu “Find Icons” / “Search File System for Icons”
Será aberta uma janela para selecionar o diretório em que foi gravada a imagem de fundo do painel. Selecione a pasta onde está o arquivo e clique em “Abrir”.
Para utilizar uma dessas imagens, você precisa “arrastar” a imagem que irá utilizar até o icone do JMRI da Tela de Seleção de Ícones. Ao soltar o botão do mouse imagem que “arrastou” será exibida no lugar do logo.
Para adicionar a imagem ao fundo do painel basta clicar no botão “Add to panel”
Agora seu painel já tem um fundo!!!
2.2.3. Adicionando o fundo para as chaves AMVs
No desenho do meu painel que fiz no CorelDraw já inclui as “placas” (fundo) das chaves de controle dos AMVs, mas se o seu desenho do painel tem apenas o layout e um espaço para os controles você pode incluir as imagem do fundo das chaves:
Na janela de Opções de Edição, clique na caixa “Select the type of icon to add to panel:” (1) e escolha uma das opções “Icon” (2):
Será aberta uma janela de seleção da imagem para adicionar ao painel, clique no botão “Change Icon” para escolher a imagem.
Será exibida uma lista de pastas a esquerda e a direita miniaturas das imagens encontradas na pasta. Ajuste o tamanho da janela para que fique fácil escolher uma pasta e visualizar as imagens.
Selecione a pasta Program Diretory” / “Icons” / “CTCPanels” / “CTCPlates60x60” e “arraste” a imagem “scale 1:1 plateSwitch” sobre a figura exibida na parte de cima da tela, logo abaixo do titulo “Icon”
Clique no botão “Add to panel” para adicionar a imagem ao painel:
No Painel, no canto superior esquerdo será adiciona a imagem selecionada.
Para mover a imagem até o lugar desejado do painel você tem duas opções:
a) Digitar a posição desejada (x / y): Para isso clique uma vez sobre o ícone com o botão da direita, será aberto um menu. Escolha nesse menu a opção “Location” / “Set x & y..”
Na caixa que é exibida você deve informar as coordenadas x e y da posição do AMV.
b) Arrastar o ícone segurando o botão da direita pressionado;
Com o Ícone no lugar certo vamos travar a sua posição para evitar que seja arrastado por engano, para isso clique uma vez com o botão da direita sobre o ícone e marque a opção “Lock Position”.
Repita esses passos para adicionar as chaves necessárias para seu painel.
2.2.4. Adicionando as chaves para os AMVs
Na janela de Opções de Edição, clique na caixa “Select the type of icon to add to panel:” (1) e escolha uma das opções “Right Hand Turnout” ou “Left Hand Turnout” conforme o tipo (Direito ou Esquerdo) do AMV deste controle. No exemplo vamos configurar o AMV 1 que é um desvio a esquerda (“Left Hand Turnout”)
Será aberta uma janela de seleção dos Ícones para o controle do AMV, observe que temos 4 ícones para representar o AMV conforme sua situação e abaixo a lista de AMVs configurados no JMRI (Item 1 acima):
Icones de Status do AMV:
a) Closed: Ícone exibido quando o AMV está com Passagem Direta;
b) Thorwn: Ícone exibido quando o AMV está com Desvio Linha;
c) Unknown: Ícone exibido quando o Painel não sabe qual a posição atual do AMV.
d) Inconsistent: Ícone exibido caso o JMRi receba um valor inválido de posição do AMV;
Será exibida uma lista de pastas a esquerda e a direita miniaturas das imagens encontradas na pasta. Ajuste o tamanho da janela para que fique fácil escolher uma pasta e visualizar as imagens.
Selecione a pasta “Program Diretory” / “Icons” / “USS” / “Plate” / “Levers”.
Com os icones escolhidos clique no botão “Close Catalog” para fechar a lista de imagens.
Selecione na lista o AMV que será controlado por esse controle (1) e adicione o controle ao painel clicando em “Add to panel” (2)
No canto superior esquerdo será incluído o controle que será exibido conforme o ícone da situação atual do AMV:
Se clicar com o botão da esquerda sobre o ícone ele irá mudar a situação do AMV, mudando assim o ícone e enviando o comando para a Interface CMRI. Se seu servo/bobina estiver ligado ele irá se movimentar conforme a posição da chave.
Agora você deve posicionar o controle do AMV sobre a “placa” de fundo, para fazer isso você pode:
a) Digitar a posição desejada (x / y). Para isso clique uma vez sobre o ícone com o botão da direita, será aberto um menu. Escolha nesse menu a opção “Location” / “Set x & y..”
Na caixa que é exibida você deve informar as coordenadas x e y da posição do AMV.
b) Arrastar o ícone segurando o botão da direita pressionado;
Agora que o ícone está posicionado no lugar certo vamos travar a sua posição para evitar que seja arrastado por engano, para isso clique uma vez com o botão da direita sobre o ícone e marque a opção “Lock Position”.
Agora é só repetir os passos acima para adicionar os demais AMVs e mover seus ícones para as suas devidas posições.
2.3. Salvando o Painel
Para salvar o painel você deve ir na opção do JMRI “Panels” / “Save Panels...”
Informe o nome do arquivo em que irá salvar o painel, de preferência o mesmo arquivo em que foram salvos os tables (AMV’s) do item 1
3. Luzes Indicativas de Posição das Chaves
O JMRI permite mais que um Ícone para os AMVs/Luzes, etc, então podemos utilizar o ícone de AMV para as luzes indicativas de posição das chaves.
3.1. Adicionando Luz Verde (Posição Closed - Passagem Direta)
Na janela de Opções de Edição, clique na caixa “Select the type of icon to add to panel:” (1) e escolha uma das opções “Right Hand Turnout” ou “Left Hand Turnout” conforme o tipo (Direito ou Esquerdo) do AMV deste controle. No exemplo vamos configurar o AMV 1 que é um desvio a esquerda (“Left Hand Turnout”):
Clique no botão “Change Icon” para escolher novas imagens para os status do controle.
Selecione a pasta “Program Diretory” / “Icons” / “USS” / “Sensor” e arraste os seguintes ícones marcados com a, b, c e d sobre as imagens do AMV na parte de cima da tela. Quando concluir clique no botão "Close Catalog":
Selecione na lista o AMV que será controlado por esse controle (1) e adicione o controle ao painel clicando em “Add to panel” (2)
Mova o ícone ate a posição desejada sobre a chave arrastando o mesmo ou digitando as coordenadas ( “Location/Set x & y):
Trave a posição para evitar que o icone seja arrastado por engano. Clique uma vez com o botão da direita sobre o ícone e marque a opção “Lock Position”.
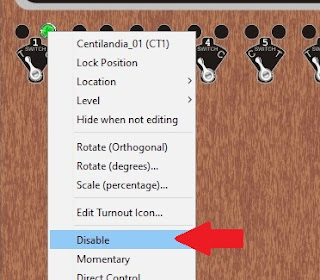
Para finalizar vamos desabilitar o ícone para que o AMV não seja acionado quando clicarmos sobre ele. Clique uma vez com o botão da direita sobre o ícone e marque a opção “Disable”.
3.2. Adicionando Luz Vermelha (Posição Thorwn – Desvio de Linha):
Vamos repetir os passos do item 3.1 mas vamos selecionar ícones diferentes para as posições do AMV:
“Arraste” os seguintes ícones marcados com a, b, c e d sobre as imagens do AMV na parte de cima da tela e quando concluir clique no botão "Close Catalog":
Selecione na lista o AMV que será controlado por esse controle (1) e adicione o controle ao painel clicando em “Add to panel” (2)
Mova o ícone ate a posição desejada sobre a chave arrastando o mesmo ou digitando as coordenadas ( “Location/Set x & y):
Trave a posição para evitar que o ícone clicando como o botão da direita sobre o ícone e marcando a opção “Lock Position”.
Desabilite o ícone clicando com o botão da direita sobre ele e marque a opção “Disable”.
Agora quando mudar a chave do AMV de posição as luzes pareceram acender/apagar facilitando a visualização da posição do AMV.
Repita esses passos para os demais AMVs.
Texto Revisado em 25/03/2018